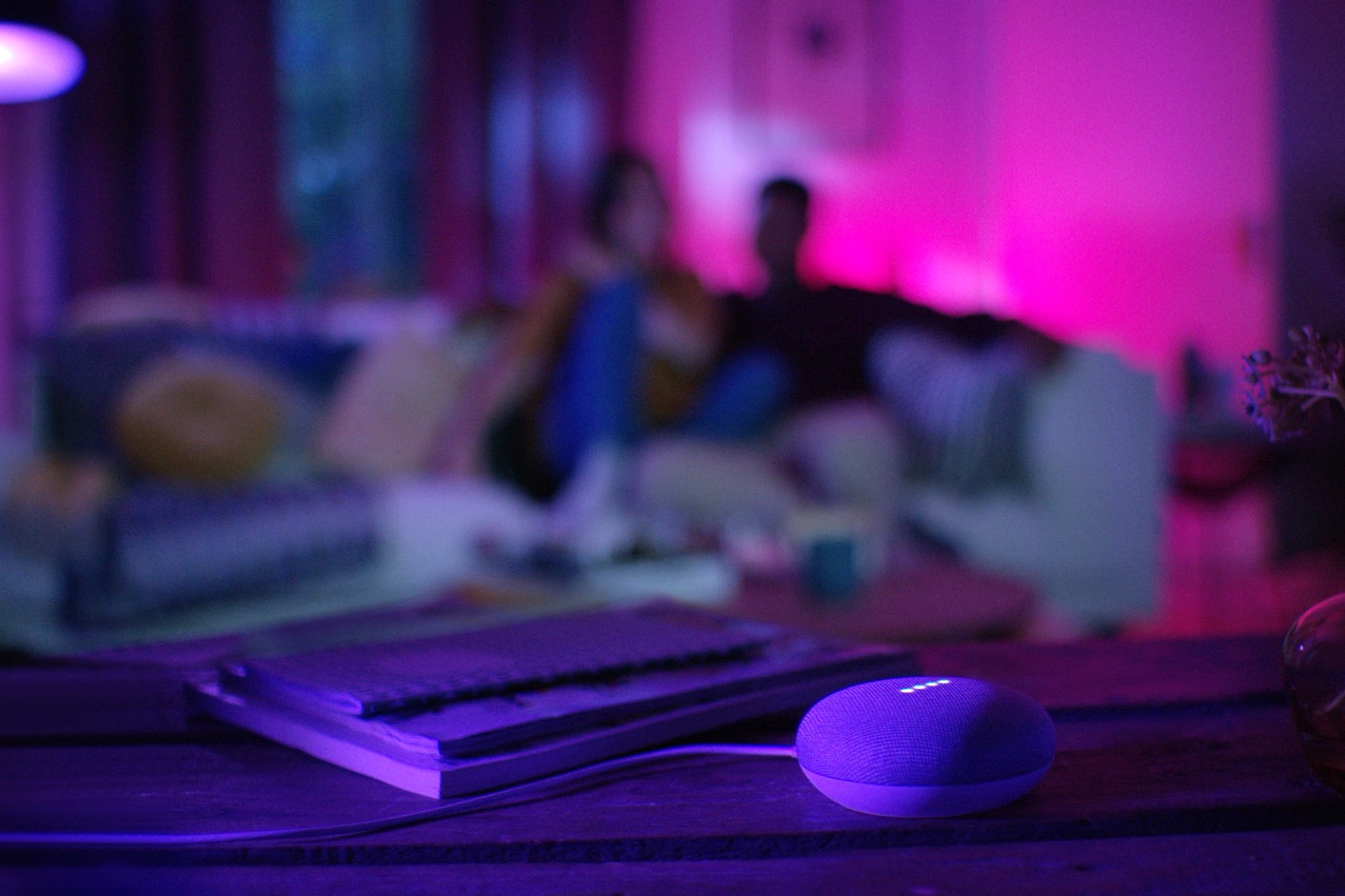
Google Home Mini Compact Smart Speaker for Your Home

Enhance Your Home with Google Home Mini
Introduction:
In the ever-evolving landscape of smart home technology, Google Home Mini stands out as a beacon of innovation. Compact yet powerful, this smart speaker is revolutionizing the way we interact with our living spaces. Let’s delve into the myriad features and benefits that make Google Home Mini a must-have addition to any modern home.
Voice-Activated Convenience:
Imagine a world where you can control your home’s lights, thermostat, and entertainment system with just the sound of your voice. With Google Home Mini, that world is within reach. Thanks to its built-in Google Assistant,